چگونه یک وبسایت طراحی کنیم

طراحی یک وب سایت از جمله اموری است که نیازمند دانش و تخصص است و صد البته که هرچه تجربه شما بالاتر رود سایت های تخصصی تری را طراحی خواهید نمود.
بدین منظور برخورداری از اطلاعاتی نظیر:
تسلط به تگ های html و کدهای css (دوره آموزشی html /css )
تسلط به فریمورک بوت استرپ (دوره آموزشی بوت استرپ)
تسلط به کدهای جاوااسکریپت و جی کوئری ( دوره آموزشی جاوااسکریپت و جی کوئری )
تسلط به یکی از زبان های برنامه نویسی تحت وب مانند: php یا asp.net mvc (دوره آموزشی php – دوره آموزشی asp.net mvc )
البته میتوانید در تمامی موارد فوق اطلاعات خود را بصورت کامل طی نکنید و فقط در یک رشته مهارت کسب کنید اما دیر یا زود خود را محتاج دیگران خواهید یافت.همچنین در کنار آموزش مهارت های فوق ،اطلاع از مهارت های گرافیکی نیز بسیار مهم است.چرا که زیبا شناسی یکی از راه های جذب و بالا بردن نرخ ماندگاری کاربر در سایت است.
برای شروع به کار باید چه کرد؟
اگر قصد طراحی یک سایت را دارید باید مراحل کلی آن را بشناسید.در ادامه به ذکر مراحل طراحی یک وب سایت میپردازیم:

شناخت هدف پروژه
در قدم اول باید انتظار کارفرما را بدانید.اینکه انتظار وی از سایت چیست؟ کاربری سایت آموزشی ،فروشگاهی و یا معرفی محصول است؟سپس نوبت به شناخت کاربران هدف میرسد.بدین منظور باید بدانید کاربران شما داخل کشور هستند یا از تمام جهان بازدیددارید؟بیشتر در دسکتاپ سایت را ملاحظه میکنند و یا از طریق موبایل.
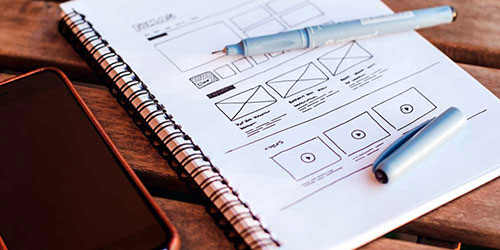
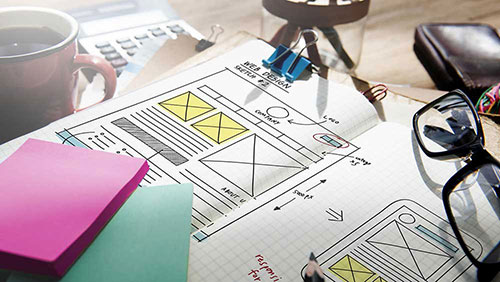
رسم وایرفریم
پس از شناخت اهداف کلی سایت نوبت به رسم وایرفریم و نقشه سایت میرسد.
وایر فریم نمایی کلی از سایت است که نشان دهنده این است که اجزای سایت هر کدام در کجا قرار و چگونه با یکدیگر در ارتباط هستند.
در مرحله بعدی برای اینکه با نمای کلی سایت آشنا شوید میتوانید وایرفریم را توسط نرم افزارهای گرافیکی اجرا نمایید تا قبل از شروع بکار نمایی کلی از سایت را دیده و ایرادات احتمالی آنرا رفع نمایید.
مرحله طراحی قالب
در این مرحله بر اساس وایرفریم رسم شده ،طراحان قالب سایت با استفاده از html&css و فریمورک بوت استرپ صفحات وب سایت را طراحی می کنند و پس از اخذ تایید مشتری به برنامه نویس تحویل می دهند.
مرحله کد نویسی
در این مرحله برنامه نویسان وارد عمل شده و با توجه به انتخاب زبان سابت توسط مشتری به ورود کدهای php و یا asp.net mvc اقدام نمایند.
تست قبل از انتشار
قبل از انتشار یه پروژه باید آنرا بر روی سرور لود نمود و ایرادات احتمالی آن از نظر عملکرد دکمه ها ،منوها و دیگر قسمت ها بررسی نمود.معمولا در این مرحله سایت بر روی مرورگرهای مختلف قرار گرفته و تست میشود .همچنین از نظر ریسپانسیو بودن بر روی صفحه موبایل ،دسکتاپ و… تست میشود.
انتشار نسخه نهایی
پس از طی تمامی مراحل فوق نوبت به اپلود نسخه نهایی پروژه و استفاده رسمی کاربران می رسد.در این مرحله باید مدتی را به کاربران اجازه دهید تا بازخوردهایی را به شما انتقال دهند.ممکن است برخی قسمت ها کاربری آسانی نداشته و با ایراداتی روبرو باشد که از دید شما مخفی مانده بوده.
پشتیبانی از سایت
پس از اتمام پروژه نیاز به یک پشتیبانی از سایت دارید.یک تیم قوی که پس از اتمام طراحی سایت نسبت به به روز نگه داشتن سایت و رفع ایرادات احتمالی آن به شما کمک کنند.
